これは GIFアニメでは物足りなくなった私が今まで独学で集めたノウハウの一部です。 世の中にはもっと効率的な方法があるかもしれません。 Q. なぜ公開するのか? A. アニメーション大国日本。絵師はこんなに居るのにどうして自作アニメは流行ってないの? とかなんとか理由をつけつつ、単純に私が見たいからです。この人の絵が動いてる!とか見たいよね!ね! 商業じゃできないことが出来るのが自主制作のいいところ。 - - - - - - - アニメってのは枚数いっぱい絵描けばそれっぽくなるんだよ!\ババーン/(暴言) その筋の方々に怒られそうですが、アニメの基本はコレです。 メンドクサイネ で そんなことはわかってる!絵は描いたor描ける! けど絵をどうやってアニメにするの? 今回はこの部分に焦点を当てた内容となっております。 GIFアニメのように1コマ1コマ描くのではなく、 セルアニメ同様、動かす部分だけ切り替えていく方法で考えています。 -目次- ・まず始めに ・FreeAnimeStudio2007 ・Javie ・制作上のポイント ・裏技
まず始めに 今回紹介するソフトです。 ・FreeAnimeStudio2007 ・Javie 使い方は まぁマニュアル読めばわかるよ。 といっても、 「マニュアルが親切すぎて項目が見つからない。」 「長い 3行で」 「くぁwせdrftgyふじこlp」 など事情があるでしょう。 なので基本的な部分や、マニュアルのどこを読めばいいか、こんな使い方があるんですよ なことを記述していきます。
FreeAnimeStudio2007 http://animestudio.jp/ タイムシートというアニメの設計図みたいなものに沿って作れます。 (これが何コマ、この順番で、ここからここに移動などといったことが書いてます。) 現場仕様と大体同様らしいので一度理解すればとてもわかりやすいです。 大変素晴らしいところは マニュアルが画像付きで大変わかりやすいのです。 もう私が説明することは無いです! 使うのは「Web用」ではなく「ムービー制作」のほうなのでお間違えなく。 このソフト、BMP画像も使えますが、セルアニメ式の作り方だと透過に対応してなければいけません。 なので結局はPSD形式にする必要があります。 ※PSDとは Photoshopの標準画像ファイルフォーマットであり、レイヤーやパス、 印刷情報や著作権情報などを付加して保存できる。 by Wikipedia Q. Photoshop持って無いよ A. PSDが使えるフリーソフトはたくさんあります。 Pixia, PictBear, AzPainter, GIMP, FireAlpaca, SAI etc... 結論:色々あるから試して自分が使いやすいものを選べば良い。 素材(絵)を開いて1つに突っ込んで保存するだけだからね☆ 下から上に向かって時間が流れるように順番に素材レイヤーを重ねて1つのファイルにします。(重ねた順番の番号で扱うので慎重に) sozai4 ↑ sozai3 ↑ sozai2 ↑ sozai1 ↑ PSD形式を選択して保存。 これでPSDの準備は完了です。 あとはマニュアルの下記ページから「タイムシートの新規作成」〜に従うだけです。(マル投げしたー!!) http://animestudio.jp/mov/anime_tutorial_02.html 手っ取り早く使うにはこのページさえ見れば大体OKでした。 意外とあっというまにできますね。 - - - - - - - 補足 アニメは24フレーム/1秒というのは、たぶん作り方を調べた事のあるかたはご存知ですね。 日本では2フレーム、3フレームで切り替えるリミテッドアニメーションが主流です。 >4.新たに追加された2番目の列を上から3コマほどマウスドラッグで選択してください。 とするのはそのためです。 動きを殺さず、かつ作画枚数を減らすギリギリなところなんでしょうね。
Javie http://sourceforge.jp/projects/javie/ 最近のアニメはAfterEffectsで撮影するらしいですね。 Javie自体AEライクというだけあってAEと似た感じでできます(たぶん)。 FreeAnimeStudioと違い、素材をタイムラインに並べていきます。Nive利用者にはおなじみ? この時点で察しがついたひと、正解です。 正解ですが、もしかするとこんな風に画面が大変なことになるかもしれません。 sozai1| sozai4| sozai2| sozai4| sozai3| sozai1| sozai2| sozai1| sozai4| sozai3| sozai2| sozai1| sozai2| sozai1| これはこれで直感的にわかりやすいけど...
 なにしろ1/8秒くらいで切り替えていくので大量のレイヤー管理・・・面倒です。
なにしろ1/8秒くらいで切り替えていくので大量のレイヤー管理・・・面倒です。
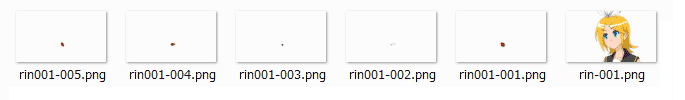
 ※今回リンちゃんの顔、「あいうえお」それぞれの口の画像を用意しました。
そこで、タイムリマップ機能を使います。
※タイムリマップとは
動画の時間軸を行ったり来たり伸ばしたりと操作できるようになる便利機能
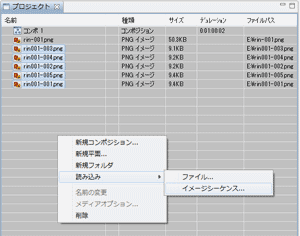
まず素材をイメージシーケンスとして読み込みます。
「右クリック>読み込み>イメージシーケンス...」
※今回リンちゃんの顔、「あいうえお」それぞれの口の画像を用意しました。
そこで、タイムリマップ機能を使います。
※タイムリマップとは
動画の時間軸を行ったり来たり伸ばしたりと操作できるようになる便利機能
まず素材をイメージシーケンスとして読み込みます。
「右クリック>読み込み>イメージシーケンス...」
 そうすると連番画像をフレームごとに並べたかのように1つの動画的に扱えます。
画面上
sozai |
↓sozaiの中身イメージ図↓
sozai4|
sozai3|
sozai2|
sozai1|
※連番とは
name00,name01,name02〜といったように同じ名前に順番に数字がつけられたファイル。
素材が大量になってくると非常に助かるわけです。
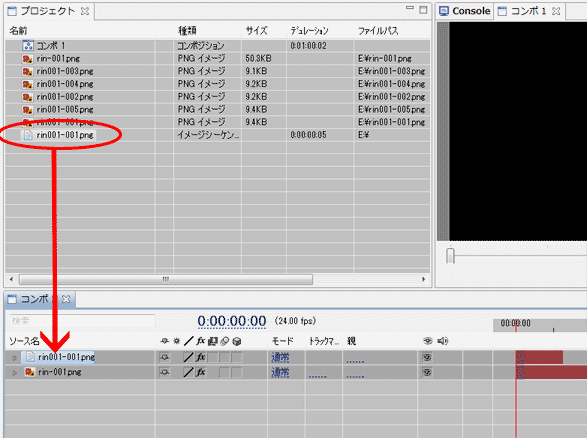
イメージシーケンスとして読み込んだソースをコンポに追加します。
そうすると連番画像をフレームごとに並べたかのように1つの動画的に扱えます。
画面上
sozai |
↓sozaiの中身イメージ図↓
sozai4|
sozai3|
sozai2|
sozai1|
※連番とは
name00,name01,name02〜といったように同じ名前に順番に数字がつけられたファイル。
素材が大量になってくると非常に助かるわけです。
イメージシーケンスとして読み込んだソースをコンポに追加します。
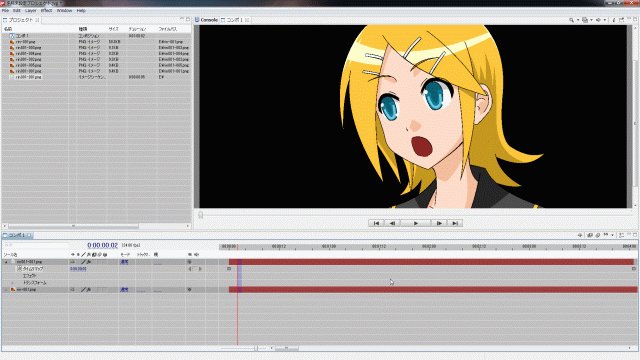
 次にコンポ上の先ほど追加したソースを右クリックして
「時間>タイムリマップ」タイムリマップをかけます。
右側のタイムラインがこんな感じになります。
sozai |
|◆ ◆
|
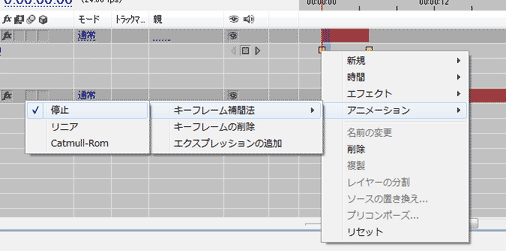
大事なことですが
◆(キーフレーム)をすべて選択、右クリックして「アニメーション>キーフレーム補間法>停止」にします。
次にコンポ上の先ほど追加したソースを右クリックして
「時間>タイムリマップ」タイムリマップをかけます。
右側のタイムラインがこんな感じになります。
sozai |
|◆ ◆
|
大事なことですが
◆(キーフレーム)をすべて選択、右クリックして「アニメーション>キーフレーム補間法>停止」にします。
 しないと予期せぬところで動きます。
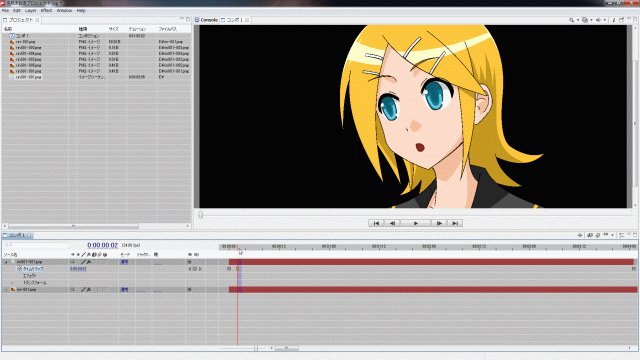
◆が■に変わります。
赤い四角の右端をコンポの最後まで伸ばします。
伸ばさないと途中で消えた!?とか慌てます。
sozai |
|■ ■
|
終わりのキーフレームもコンポの最後まで移動します。
sozai |
|■ ■
|
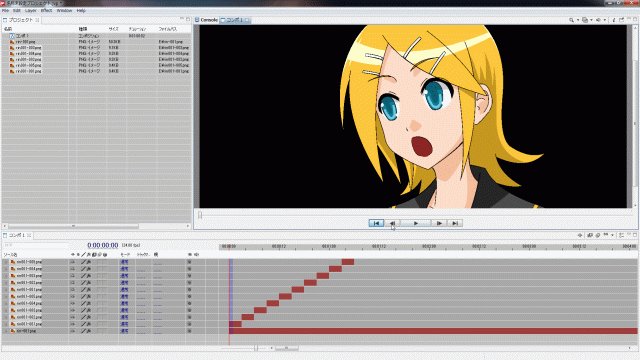
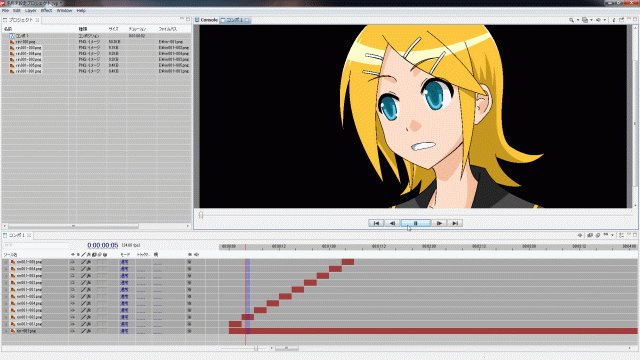
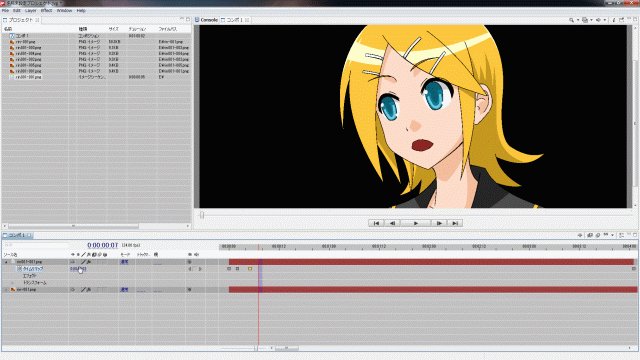
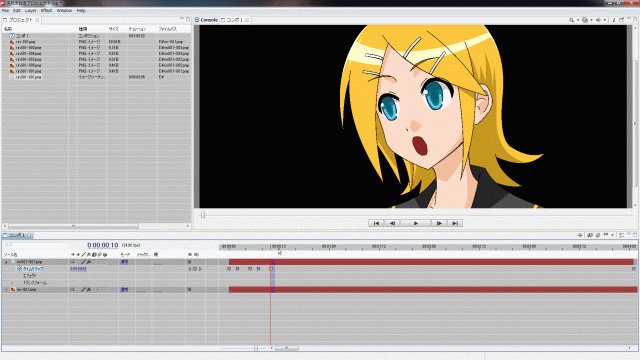
あとは切り替えたいフレームに合わせて左側の数字に番号を打っていくとキーフレームが入力されます。
現在の例だと、sozai1は0、sozai3は2と入力します。1から始まるのか0から始まるのか注意が必要です。
sozai | || |
□タイムリマップ| 0:00:00:01 || <■> |■ ■ ■ ■ ■ ■
エフェクト | || |
しないと予期せぬところで動きます。
◆が■に変わります。
赤い四角の右端をコンポの最後まで伸ばします。
伸ばさないと途中で消えた!?とか慌てます。
sozai |
|■ ■
|
終わりのキーフレームもコンポの最後まで移動します。
sozai |
|■ ■
|
あとは切り替えたいフレームに合わせて左側の数字に番号を打っていくとキーフレームが入力されます。
現在の例だと、sozai1は0、sozai3は2と入力します。1から始まるのか0から始まるのか注意が必要です。
sozai | || |
□タイムリマップ| 0:00:00:01 || <■> |■ ■ ■ ■ ■ ■
エフェクト | || |
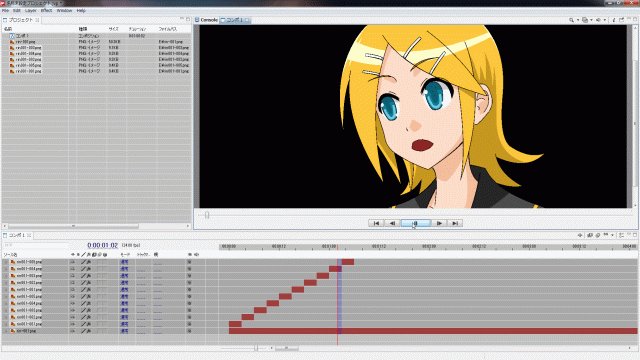
 タイムリマップの応用で対象フレームにある画像を表示しているわけです。
今回のような口パクやまばたきなど、同じ素材を短時間に何度も使用する際は大活躍ですね。
これですっきりとアニメーションできます。
※ちなみに、キーフレームのコピペに対応予定ということで、今後の更新に期待。(2012年2月 v0.5.13現在)
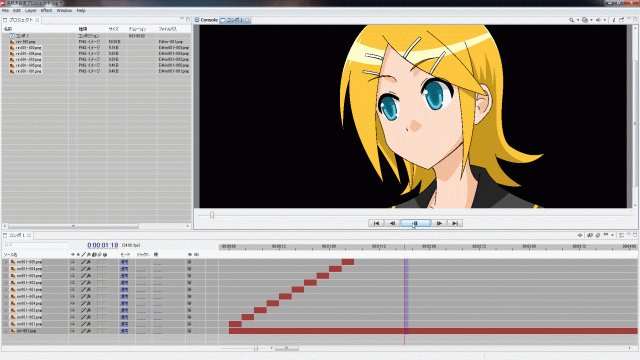
sozaiの下に背景画像を表示すれば画面の出来上がりです。
例えばsozaiがクチパクのクチだったらその下に顔画像を入れれば良いわけですね。図ではもう入っちゃってますけど。
Q. なぜわざわざJavieを使うの?
A. 対応ファイル形式が豊富です。
そのままエフェクトをかけられます。エフェクトのかかった状態で画面を見ながら調整編集できます。
動画との合成や、コーデックだとか小回りも効きます。数値で作るタイムシートよりも視覚的にわかりやすいかもしれません。
ネスト化(コンポの中にコンポを入れること)を使うと最終形まで1プロジェクトで作れたりします。
Q. Niveでもできるんじゃない?
A. できます。
「連番イメージの読み込み」や「Mi TimeChange」プラグインを使うことで可能です。
しかしこれでは小数点を打ち込む必要があり、不便でした。他に簡単な方法がありそうな気がします。
Nive1にはタイムワープがあるので可能そうです。
タイムリマップの応用で対象フレームにある画像を表示しているわけです。
今回のような口パクやまばたきなど、同じ素材を短時間に何度も使用する際は大活躍ですね。
これですっきりとアニメーションできます。
※ちなみに、キーフレームのコピペに対応予定ということで、今後の更新に期待。(2012年2月 v0.5.13現在)
sozaiの下に背景画像を表示すれば画面の出来上がりです。
例えばsozaiがクチパクのクチだったらその下に顔画像を入れれば良いわけですね。図ではもう入っちゃってますけど。
Q. なぜわざわざJavieを使うの?
A. 対応ファイル形式が豊富です。
そのままエフェクトをかけられます。エフェクトのかかった状態で画面を見ながら調整編集できます。
動画との合成や、コーデックだとか小回りも効きます。数値で作るタイムシートよりも視覚的にわかりやすいかもしれません。
ネスト化(コンポの中にコンポを入れること)を使うと最終形まで1プロジェクトで作れたりします。
Q. Niveでもできるんじゃない?
A. できます。
「連番イメージの読み込み」や「Mi TimeChange」プラグインを使うことで可能です。
しかしこれでは小数点を打ち込む必要があり、不便でした。他に簡単な方法がありそうな気がします。
Nive1にはタイムワープがあるので可能そうです。
制作上のポイント ◆いくら短くてもカットごとにわけて作りましょう。 それを最終的に繋げて1本の動画にします。微調整・修正が楽だったり使いまわせたりします。 ◆アフレコ?ビフォレコ? タイミングが難しい時は、音声を先に作って映像を合わせるほうが自然になるかもしれません。 私はあらかじめ音声に合わせてクチパクなどの動きを作っておき、動画全体のタイミング調整後、改めて音声を入れています。 聞いた話では映画のAKIRAは声に合わせて作画したとか。 ◆可逆圧縮 MMDや動画制作でも大事なことですが、 エフェクトをかけたり切り貼りしたりと、どうしても動画にエンコードを重ねることが多くなります。 特にアニメはベタ塗りの色値で領域指定することなんかもあるのでノイズが大敵なんです。 そこで可逆コーデックを使うことで、(そのぶんサイズは大きくなりますが)画質を保ったまま作業できます! 例:Ut Video Codec Suite, IgCodec(旧ZeroCodec), Lagarith Lossless Video Codec etc... 私は当時最新だったUtVideoをそのまま使っています。 ※コーデックとは 動画を圧縮したり再生できるように展開するためのソフト。 最近H.264とか流行ってるよね。 ※可逆というのは、元通りに戻せる圧縮方法のこと。 例えばメモ紙を丸めて小さくする(圧縮)そして見ようと思って広げるとシワが残ってちょっと読みづらいとか汚いとか。 可逆はそのシワがつかずに綺麗なまま圧縮できる感じ。
裏技 Lightworks(http://www.lightworksbeta.com/)というソフトは 「After Effects、Premiereなどのサードパーティ製アプリケーションとも連携が可能」と謳っておりまして、 じつはAE用のプラグインが動いちゃったりするものがあります。 まだベータ版とのことですが有効活用できそうですね。 AVIutl(拡張編集Plugin)(http://spring-fragrance.mints.ne.jp/aviutl/)には様々なフィルタがあります。そして動作が軽いです。 スムージングや強調線、レンズフレア、ディフュージョンなどといったアニメ御用達のものが揃っています。
作画編 なんか深夜テンションで書いちゃったけど執筆 ミナツキトーカ 第1版 2012.02.20 (2012.03.17更新) BLOG TOP