これは GIFアニメでは物足りなくなった私が今まで独学で集めたノウハウの一部です。 世の中にはもっと効率的な方法があるかもしれません。 Q. なぜ公開するのか? A. アニメーション大国日本。絵師はこんなに居るのにどうして自作アニメは流行ってないの? とかなんとか理由をつけつつ、単純に私が見たいからです。この人の絵が動いてる!とか見たいよね!ね! 商業じゃできないことが出来るのが自主制作のいいところ。 - - - - - - - 動画編をご覧になってからいらした方も多いかと思いますが 作画に関しては当方も研究中でありまして 絵が描ければ正直なんでもいいってこともありますし あんまりタメにならないかもしれないなーと思いつつ書きます。 なので 私はこうやっています(こうやると良いと思います) という感じの内容となっております。 絵は結局、描きまくるしかないので、できる限り効率を求めるのです。 -目次- ・まず始めに ・PaintToolSAI ・GIMP ・AzDrawing ・中割りのコツ ・塗り用ソフト ・おまけ
まず始めに 今回紹介するソフトです。 ・PaintToolSAI ・GIMP ・AzDrawing ・準備中 使い方は やっぱり マニュアル読めばわかるよ! 最近はHDサイズが普通になってきましたね。 なので16:9の 1280*720サイズ〜で新規作成。 (フルHDなら1920*1020) シーンや素材によってはそれより大きく作ることもあるので臨機応変に。 大きめに作っておいて動画にするときに必要な部分だけ映すのが良いです。 ちょっと揺らしたいとかカメラを引きたいとか、後からできます。 基本的な共通事項ですが、 ・2値で線をひくこと(アンチエイリアスをかけない) ※塗り残しが出ないのであれば気にしなくても良い ・レイヤーが異なっても線にしたがって塗れるようにする(塗り用レイヤーは1枚でも構わない) これだけおさえておけば、どのソフトでも問題ないです。
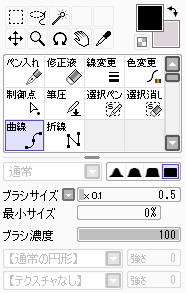
PaintToolSAI http://www.systemax.jp/ja/sai/ 残念ながら開発が止まってしまったのでフリーソフトとは言いがたくなってしまいました・・・ が、メインの手段なので載せます。 安いといえば安いけども、まだ30日使える仕様のままかな? 描き味が大変良いソフトです。 さて簡単に方法を。 ①まずは下書きを適当にアタリをとるくらいでも。 ②ペンレイヤーを追加して清書します。 ③一番下に通常レイヤーを追加して色を塗ります。 以上 普通ですね。 Q.なんでわざわざペンにするの? A.ペンレイヤーは一度引いた線を後から調整できるので色々と便利なんです。 線も綺麗だし。 あともうひとつ理由を後述します。 絵は・・・練習しましょうってことで下書きは飛ばして清書です。 ◆ペンの設定
 ブラシサイズ:最小「0.5」
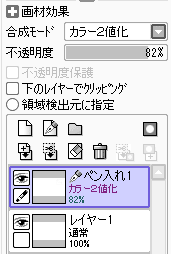
◆ペンレイヤーの設定
ブラシサイズ:最小「0.5」
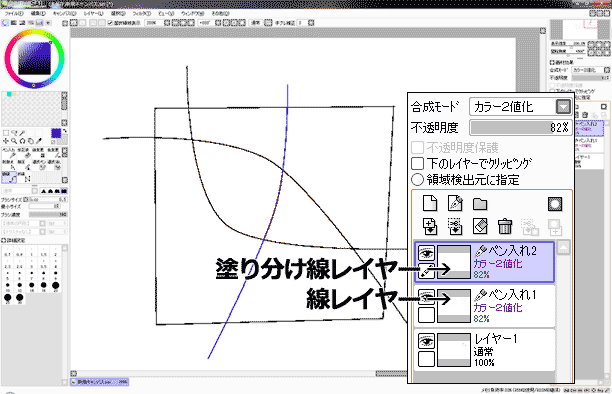
◆ペンレイヤーの設定
 合成モード:「カラー2値化」
塗り残しが出ないように2値化します。
不透明度:82%
これが重要です。
こうすると線がかすれない(途切れない)範囲で
画面サイズに対して丁度良い太さになる気がするんです。
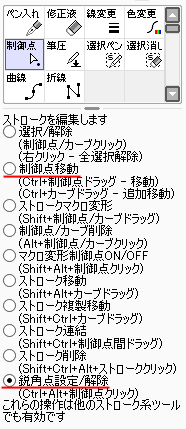
◆制御点
合成モード:「カラー2値化」
塗り残しが出ないように2値化します。
不透明度:82%
これが重要です。
こうすると線がかすれない(途切れない)範囲で
画面サイズに対して丁度良い太さになる気がするんです。
◆制御点
 ・制御点移動
制御点の通常機能。
これで線を微調整できます。
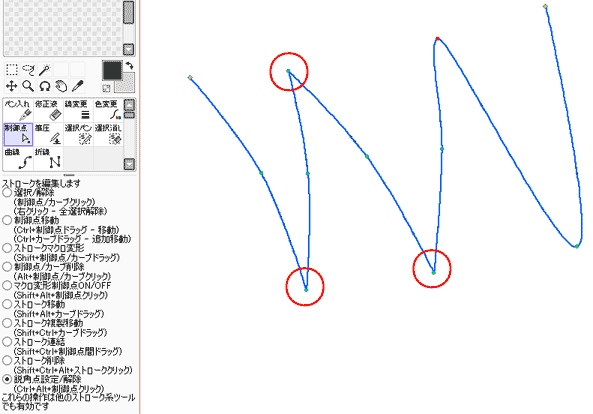
・鋭角点設定
これは便利です。
見てのとおり、髪の毛なんかで大活躍です。
まず角になる場所でクリックして線を引いて、
それから鋭角にすると楽かと思います。
・制御点移動
制御点の通常機能。
これで線を微調整できます。
・鋭角点設定
これは便利です。
見てのとおり、髪の毛なんかで大活躍です。
まず角になる場所でクリックして線を引いて、
それから鋭角にすると楽かと思います。
 そんなこんなで清書します。
影や色の塗り分け線は、同様にペンレイヤーを追加してそちらに描きます。
なんとなく青です。2値化しても青いままです。
そんなこんなで清書します。
影や色の塗り分け線は、同様にペンレイヤーを追加してそちらに描きます。
なんとなく青です。2値化しても青いままです。
 次は塗りです。
基本的にべた塗りなのでバケツをつかいます。
これだけでもパソコン様々ですね。
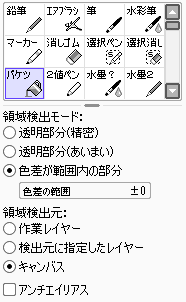
◆バケツ
次は塗りです。
基本的にべた塗りなのでバケツをつかいます。
これだけでもパソコン様々ですね。
◆バケツ
 ・アンチエイリアス:オフ(チェックを外す)
塗り残しが無いよう、オフにします。それでも時々残りますけども。
・領域検出モード:色差が範囲内の部分
色差の範囲を±0にしないと失敗します。
・領域検出元:キャンバス
キャンバスにしないと失敗します。何故かは後述。
ペンレイヤーの下に通常レイヤーを追加します。
このレイヤーに塗っていきます。
※下書きレイヤーは非表示にしましょう。
塗りのレイヤーを選択した状態で塗ります。
領域検出元がキャンバスなので、ペンレイヤーの線に従って塗ってくれます。
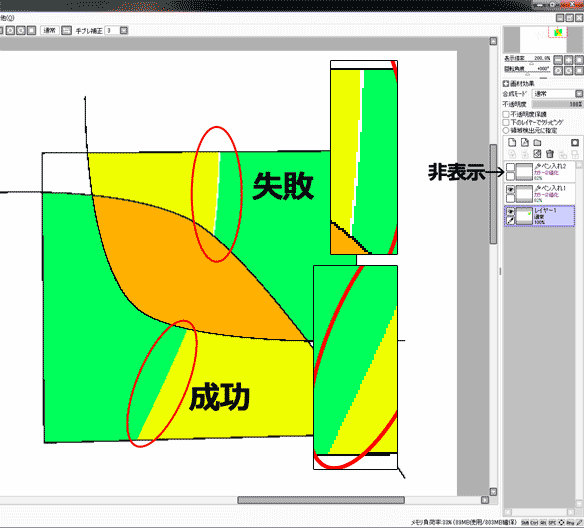
ただし、塗り分け線と接する領域には注意が必要です。
必ず片側を塗ったあとに、
塗り分け線のレイヤーを非表示にしてから
もう片側を塗ります。
そうしないと、線があった部分が塗られず残ってしまいます。
領域検出元をキャンバスにしてあるので、先に塗ってある部分も認識してくれます!
・アンチエイリアス:オフ(チェックを外す)
塗り残しが無いよう、オフにします。それでも時々残りますけども。
・領域検出モード:色差が範囲内の部分
色差の範囲を±0にしないと失敗します。
・領域検出元:キャンバス
キャンバスにしないと失敗します。何故かは後述。
ペンレイヤーの下に通常レイヤーを追加します。
このレイヤーに塗っていきます。
※下書きレイヤーは非表示にしましょう。
塗りのレイヤーを選択した状態で塗ります。
領域検出元がキャンバスなので、ペンレイヤーの線に従って塗ってくれます。
ただし、塗り分け線と接する領域には注意が必要です。
必ず片側を塗ったあとに、
塗り分け線のレイヤーを非表示にしてから
もう片側を塗ります。
そうしないと、線があった部分が塗られず残ってしまいます。
領域検出元をキャンバスにしてあるので、先に塗ってある部分も認識してくれます!
 そんなこんなで塗り終わりました。
線と塗りのレイヤーだけ表示して保存です。
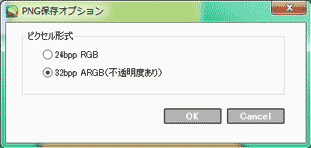
透過使えるし軽いしpngで良いかーと適当な理由でpngを選択します。
このときARGBを選択します。
そんなこんなで塗り終わりました。
線と塗りのレイヤーだけ表示して保存です。
透過使えるし軽いしpngで良いかーと適当な理由でpngを選択します。
このときARGBを選択します。
 Aはアルファチャンネルのことで(たぶん)、色を塗っていない部分が透明のまま書き出せます。
RGBのほうで保存すると白い背景がついちゃいます。
最後に、saiファイルでも保存でバックアップを忘れずに。
あとで線だけ使いたいなんてこと、あるかもしれませんよ。
以上がSAIでの方法でした。
Aはアルファチャンネルのことで(たぶん)、色を塗っていない部分が透明のまま書き出せます。
RGBのほうで保存すると白い背景がついちゃいます。
最後に、saiファイルでも保存でバックアップを忘れずに。
あとで線だけ使いたいなんてこと、あるかもしれませんよ。
以上がSAIでの方法でした。
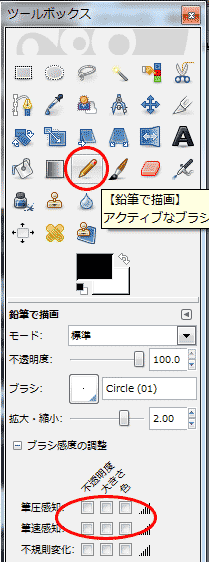
GIMP http://gimp-win.sourceforge.net/stable.html フリーソフトでありながらPhotoshopと肩を並べ続けてきた老舗。 PhotoshopCS5の目玉機能がフリープラグインで開発されちゃってたりなんかすごい 描くときは「鉛筆」を使いましょう。 アンチエイリアスのかかっていない線がひかれます。
 筆圧の類はオフにしておくのが無難です。
なぜなら
筆圧の類はオフにしておくのが無難です。
なぜなら
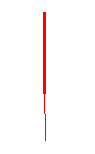
 こんな感じに、極端なことになってしまうので。
太さはこの中間の1.5くらいが良さそうですね。
もちろんレイヤー機能があるので線と塗りでレイヤーを分けられます。
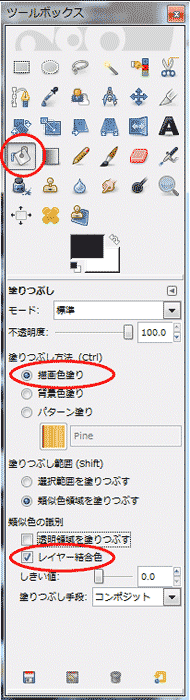
塗りは「塗りつぶし」を使います。
こんな感じに、極端なことになってしまうので。
太さはこの中間の1.5くらいが良さそうですね。
もちろんレイヤー機能があるので線と塗りでレイヤーを分けられます。
塗りは「塗りつぶし」を使います。
 ・塗りつぶし方法:描画色塗り
・類似色の識別:レイヤー結合色
こうすることで、塗りのレイヤーでも線を認識して塗ってくれます。
SAIみたいに独自の設定は必要ないのでわかりやすいですね。
SAIのペンレイヤー的なツールはないのか、と。
あります。
「パス」を使えば可能です。が、ちょっと慣れが必要です。
使い方は各自調べていただいて、その後の手順ですね。
・塗りつぶし方法:描画色塗り
・類似色の識別:レイヤー結合色
こうすることで、塗りのレイヤーでも線を認識して塗ってくれます。
SAIみたいに独自の設定は必要ないのでわかりやすいですね。
SAIのペンレイヤー的なツールはないのか、と。
あります。
「パス」を使えば可能です。が、ちょっと慣れが必要です。
使い方は各自調べていただいて、その後の手順ですね。
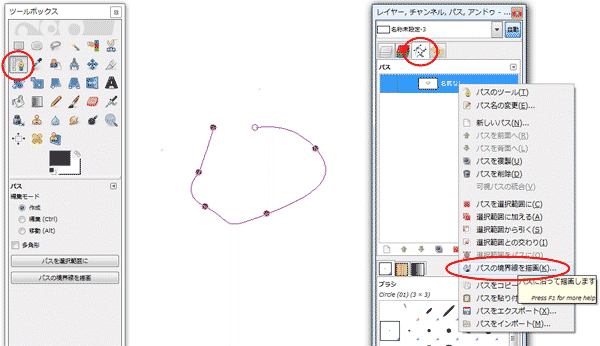
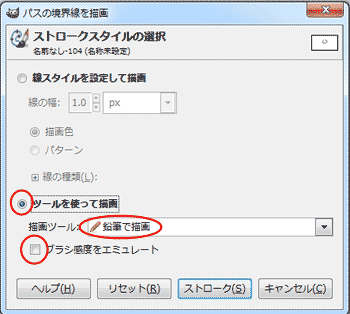
 パスダイアログから対象のパスを右クリック「パスの境界を描画」を選択します。
「ツールを使って描画」を選び
パスダイアログから対象のパスを右クリック「パスの境界を描画」を選択します。
「ツールを使って描画」を選び
 「鉛筆で描画」にします。
「ブラシ感度をエミュレート」のチェックは外した状態にしてください。
最後に「ストローク」をクリックすると
パスに沿って線が描かれます。
レイヤーダイアログで描きたいレイヤーを選択しておいてくださいね。
GIMPには動きを確認するために便利なアニメーション機能があります。
こちらのページがとても参考になります。
「ブログが作りたい!」GIMPでアニメーションを作るのさ(1)
http://kumacrow.blog111.fc2.com/blog-entry-358.html
簡単に説明すると、レイヤーの下から順番に連続表示することでアニメーションができちゃう機能が標準搭載なわけです。
下から1コマ目、2コマ目、3コマ目・・・とレイヤーを重ねていって
メニューから「フィルタ>アニメーション>再生」です。
ついでに、これをPSD形式で保存しておくと、そのままFreeAnimeStudioで使えちゃうわけですね。
以上GIMPでした。
「鉛筆で描画」にします。
「ブラシ感度をエミュレート」のチェックは外した状態にしてください。
最後に「ストローク」をクリックすると
パスに沿って線が描かれます。
レイヤーダイアログで描きたいレイヤーを選択しておいてくださいね。
GIMPには動きを確認するために便利なアニメーション機能があります。
こちらのページがとても参考になります。
「ブログが作りたい!」GIMPでアニメーションを作るのさ(1)
http://kumacrow.blog111.fc2.com/blog-entry-358.html
簡単に説明すると、レイヤーの下から順番に連続表示することでアニメーションができちゃう機能が標準搭載なわけです。
下から1コマ目、2コマ目、3コマ目・・・とレイヤーを重ねていって
メニューから「フィルタ>アニメーション>再生」です。
ついでに、これをPSD形式で保存しておくと、そのままFreeAnimeStudioで使えちゃうわけですね。
以上GIMPでした。
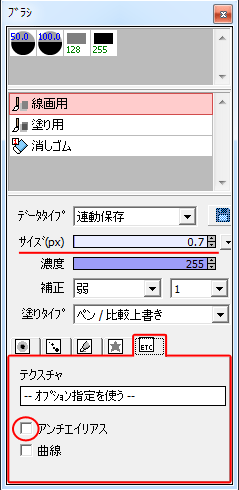
AzDrawing2 http://hp.vector.co.jp/authors/VA033749/ メニュー>Windows Softwareより 線画を描くことに特化したソフト。 色は塗れません。 単色で線しか描けないならGifアニメと変わらないじゃないかと、お思いかもしれません。 実際使う機能はEasyToonと大差ありません。 EasyToonとはGifアニメ全盛時代に一世風靡した感のあるソフトです。 バリバリ描いていくタイプにはもってこいです。 参考に EasyToon BRA BRA http://ddoodd.ddo.jp/delta/ 左メニュー>ソフトより 次々と描けるので、動きを見せたいカットの作成に有効ではないかと思います。 描くときは「ブラシ」を使いましょう。 「ドットペン」はさすがに細すぎます。 サイズは画面がフルHDなら0.7pxくらいが良いのでは。適当です。 アンチエイリアスのチェックを外します。
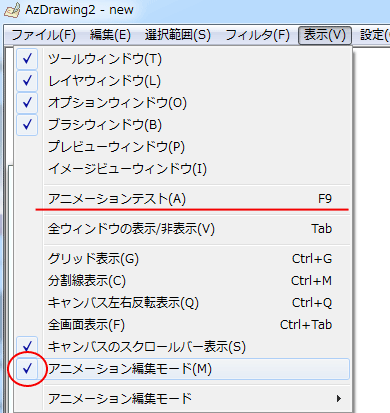
 メニューの「表示」から
メニューの「表示」から
 アニメーション編集モードのチェックを入れます。
そうすると
アニメーション編集モードのチェックを入れます。
そうすると
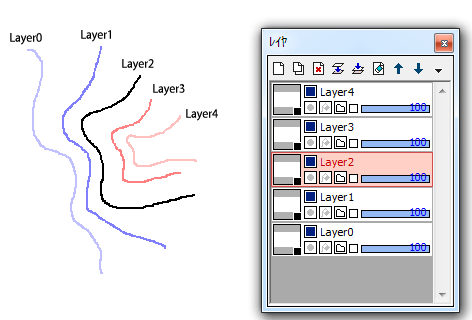
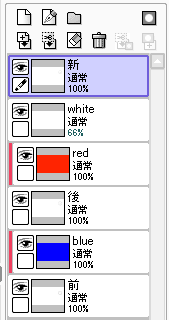
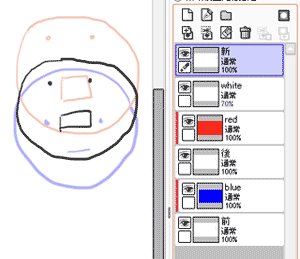
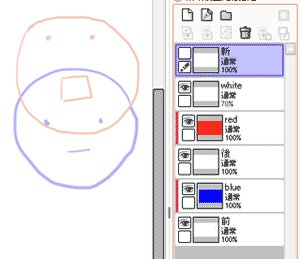
 レイヤー1枚が1コマとなります。
前後のレイヤーを自動で色分け、薄く表示してくれます。
選択レイヤーは黒、それより前は青系、後は赤系という感じです。
残像だ。
いわゆる“オニオンスキン”というもので、EasyToonでもそれはそれはお世話になりました。
レイヤーを追加して青と赤の間に線を引いていけば簡単に中割りができる便利機能です。
作画スピードが段違いに早くなります。
上記SAI、GIMPでは手作業で設定する必要があるのでこれは助かりますね。(詳細:中割りのコツ)
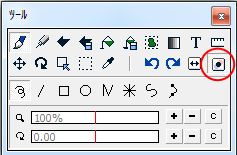
ちなみにツールの
ここでもアニメーション編集モードにできます。
レイヤー1枚が1コマとなります。
前後のレイヤーを自動で色分け、薄く表示してくれます。
選択レイヤーは黒、それより前は青系、後は赤系という感じです。
残像だ。
いわゆる“オニオンスキン”というもので、EasyToonでもそれはそれはお世話になりました。
レイヤーを追加して青と赤の間に線を引いていけば簡単に中割りができる便利機能です。
作画スピードが段違いに早くなります。
上記SAI、GIMPでは手作業で設定する必要があるのでこれは助かりますね。(詳細:中割りのコツ)
ちなみにツールの
ここでもアニメーション編集モードにできます。
 動きを確認するときは「アニメーションテスト」をすれば別ウィンドウが開いて確認できます。
設定>fpsで速さを調整できます。
さて散々EasyToonが引き合いに出されたAzDrawingですが
一体何が違うのかというと
ベジェ曲線が引ける
レイヤーで考えられる
キャンパスが回転できる
そしてなにより
直接PSDで保存できます。
ファイル>指定形式で保存>Photoshop(*.psd)
この差はとても大きいです。
線画の透過を維持したまま普通のレイヤーとして色塗りソフトに持っていけるわけです。
塗り分け線は別レイヤーにするなどひと工夫要るのが難点でしょうか。
以上AzDrawingでした。
動きを確認するときは「アニメーションテスト」をすれば別ウィンドウが開いて確認できます。
設定>fpsで速さを調整できます。
さて散々EasyToonが引き合いに出されたAzDrawingですが
一体何が違うのかというと
ベジェ曲線が引ける
レイヤーで考えられる
キャンパスが回転できる
そしてなにより
直接PSDで保存できます。
ファイル>指定形式で保存>Photoshop(*.psd)
この差はとても大きいです。
線画の透過を維持したまま普通のレイヤーとして色塗りソフトに持っていけるわけです。
塗り分け線は別レイヤーにするなどひと工夫要るのが難点でしょうか。
以上AzDrawingでした。
中割りのコツ どのソフトでも考え方は共通です。
 前のコマと後のコマを読み込んで
わかりやすいようにカラーで塗りつぶしたレイヤーを重ねます。
(この場合、前は青、後は赤にしています。)
線の上だけに色が乗るようにします。
(この場合、下のレイヤーでクリッピングしています。)
そして白で塗りつぶしたレイヤーの不透明度をちょっと下げて重ねると
中割りが見やすくなります。
前のコマと後のコマを読み込んで
わかりやすいようにカラーで塗りつぶしたレイヤーを重ねます。
(この場合、前は青、後は赤にしています。)
線の上だけに色が乗るようにします。
(この場合、下のレイヤーでクリッピングしています。)
そして白で塗りつぶしたレイヤーの不透明度をちょっと下げて重ねると
中割りが見やすくなります。
 終わったあと、くれぐれも順番はお間違えないよう。
Giam
http://homepage3.nifty.com/furumizo/giamd.htm
元々はGifアニメを作るソフトですが、画像どころかAVIを読み込めたり大画面可能だったりと便利です。
手軽に素材を読み込んで再生、動きを確認できます。
終わったあと、くれぐれも順番はお間違えないよう。
Giam
http://homepage3.nifty.com/furumizo/giamd.htm
元々はGifアニメを作るソフトですが、画像どころかAVIを読み込めたり大画面可能だったりと便利です。
手軽に素材を読み込んで再生、動きを確認できます。
塗り用ソフト 線から塗りまで一度にやってしまった方が早いので私は使っていませんがなんとなく紹介 FreeAnimeStudio http://animestudio.jp/ 動画編でも活躍しましたが、スキャナから取り込んだり色まで塗れちゃいます。 独特なグラデーションで塗る機能や塗り分け線機能もあります。 AnilaPaint http://www.anime-soft.com/‾onogin/soft/anilapaint/ 作者は本職の方なようです。 色トレス線は全て自動彩色、10ドット以下塗り残しの穴を自動彩色が非常に有用な機能です。 セルペインター http://tsutsumi.sakura.ne.jp/celpaint.html 一括インポートエクスポートできます。 既に塗ってある特定の色を、別の色(や画像)で塗り替えることができます。 中間ファイルは独自形式。
おまけ 線がギザギザじゃないか!と思ったあなた そうです。 動画にする段階でスムージングをかけます。 AVIutlのフィルタにありますし OLM Smoother(AE用・・・でもLightworksで動かないこともない) なんかを使うのも手です。 しかし最終エンコードで縮小すると綺麗になったりするので、できればの範囲でも良いと思います。 あまり縮小しないならかけましょう。 色見本を作っておくと塗りが楽です。 パレットに登録するなり、設定画像を作るなり。
〜作画編〜続きは考え中 次はなんのソフトにしようかな 動画編 なんか深夜テンションで書いちゃったけど執筆 ミナツキトーカ 第1版 2012.03.17(最終更新 2012.04.08) BLOG TOP